HP indicators are normally used in Adventure games to show the character’s present HP level. There are several ways to create an HP level indicator in DarkGDK but the easiest way (I guess) is to create a sprite sheet with three or more columns and with different HP numbers per column. For instance, three HP’s on the first column, two on the second and one on the last. If a character dies, display the appropriate column relative to the character’s HP level. This method can also be used to specify the remaining number of bullets left or the character’s current energy level. If you are confused, follow these steps:
1. Start Microsoft Visual 2008 C++ Express Edition.
2. Click File>New Project>Select the Wizards Project type>Select Dark GDK-2d Game from the Visual Studio installed templates.
3. Click View>Solution Explorer. Double-click main.cpp. The following should then appear:
// Dark GDK - The Game Creators - www.thegamecreators.com
// the wizard has created a very simple 2D project that uses Dark GDK
// it can be used as a starting point in making your own 2D games
// whenever using Dark GDK you must ensure you include the header file
#include "DarkGDK.h"
// the main entry point for the application is this function
void DarkGDK ( void )
{
// in this application a backdrop is loaded and then several
// animated sprites are displayed on screen
// when starting a Dark GDK program it is useful to set global
// application properties, we begin by turning the sync rate on,
// this means we control when the screen is updated, we also set
// the maximum rate to 60 which means the maximum frame rate will
// be set at 60 frames per second
dbSyncOn ( );
dbSyncRate ( 60 );
// a call is made to this function so we can stop the GDK from
// responding to the escape key, we can then add in some code in our
// main loop so we can control what happens when the escape key is pressed
dbDisableEscapeKey ( );
// now we will set the random seed value to the timer, this will
// help us to get more random values each time we run the program
dbRandomize ( dbTimer ( ) );
// we are going to display a backdrop for the scene, to do this
// we load our image and give it an ID number of 1, this particular
// image is of a sky at night with stars
dbLoadImage ( "backdrop.bmp", 1 );
// the next step is to create a sprite that uses this image, this
// is achieved by calling dbSprite and passing in a value of 1 for the
// sprites ID, 0 for the X coordinate, 0 for the Y coordinates and a
// value of 1 for the image
dbSprite ( 1, 0, 0, 1 );
// next we will load in some animated sprites, before doing this
// we need to adjust the image color key, by using this function we
// can make a specific color be transparent, in our case we want this
// to be bright pink
dbSetImageColorKey ( 255, 0, 255 );
// in this loop we're going to create some animated sprites, the image
// we load contains frames of animation for an asteroid
for ( int i = 2; i < 30; i++ )
{
// create an animated sprite and give it the ID number from the
// variable i, next is the filename, now we come to how many frames
// across and down, in our case this is 4, finally we come to the image
// ID that the sprite will use, again we use i
dbCreateAnimatedSprite ( i, "sprite.bmp", 4, 4, i );
// position our sprite at a random location
dbSprite ( i, dbRnd ( 640 ), -dbRnd ( 1500 ), i );
}
// now we come to our main loop, we call LoopGDK so some internal
// work can be carried out by the GDK
while ( LoopGDK ( ) )
{
// run a loop through all our sprites
for ( int i = 2; i < 30; i++ )
{
// move the sprite down and play its animation
// moving from frame 1 to 16 with a delay of 60 ms
dbMoveSprite ( i, -2 );
dbPlaySprite ( i, 1, 16, 60 );
// check the position of the sprite, if it has gone off scren
// then reposition it back to the top
if ( dbSpriteY ( i ) > 500 )
dbSprite ( i, dbRnd ( 640 ), -dbRnd ( 1500 ), i );
}
// here we check if the escape key has been pressed, when it has
// we will break out of the loop
if ( dbEscapeKey ( ) )
break;
// here we make a call to update the contents of the screen
dbSync ( );
}
// when the user presses escape the code will break out to this location
// and we can free up any previously allocated resources
// delete all the sprites
for ( int i = 1; i < 30; i++ )
dbDeleteSprite ( i );
// delete the backdrop image
dbDeleteImage ( 1 );
// and now everything is ready to return back to Windows
return;
}
4. Since we intend to make our sample application from the scratch, delete all the pre-made codes, except the following:
// Dark GDK - The Game Creators - www.thegamecreators.com
#include "DarkGDK.h"
// the main entry point for the application is this function
void DarkGDK ( void )
{
dbSyncOn ( );
dbSyncRate ( 60 );
while ( LoopGDK ( ) )
{
// here we make a call to update the contents of the screen
dbSync ( );
}
}
5. Make a spritesheet using gimp or photoshop. In this example we will be using the following image:

6. Later on we will be dividing this image into three columns. If you noticed if we divide this image into three divisions each divisions we will have different number of HP’s.

7. Copy this image from whatever location you have saved it. In this example, I have saved it on my desktop so all I need to do is go to the desktop. Select the file “hplevel.bmp”. Then press CTRL + C to copy it.
8. Switch to Micorsoft Visual C++ 2008 DarkGDK to view our game again then click the Open File icon from the formatting toolbar.

9. This causes the Open File dialog box to appear. Click on the empty pane>Press Ctrl + V to paste our “hplevel.bmp” file.

10. The next thing that you’ll need to do is to load this image into the computer’s memory, and divide it into three columns. We can do so by using the dbCreateAnimatedSprite command. Click the cancel button from the open dialog box to close it. This causes our code window to appear. Enter the ff. after the dbSyncRate(60); line.
//divides the image into 3 columns
dbCreateAnimatedSprite(1,"hplevel.bmp",3,1,1);
11. If you run your application now, it will just display a blue screen. To display your animated sprite,use the dbSprite command. Enter the following code after the dbCreateAnimatedSprite line.
//displays our animated sprite
dbSprite(1,0,0,1);
12. Press Ctrl+ F5 to test our application again. If you noticed the first column of our animated sprite is shown together with a white background. To clear the white background, use the dbSetImageColorKey command. Enter the following before the dbCreateAnimated line:
//clears the white background
dbSetImageColorKey(255,255,255);
13. Your code should now look like this:
// Dark GDK - The Game Creators - www.thegamecreators.com
#include "DarkGDK.h"
// the main entry point for the application is this function
void DarkGDK ( void )
{
dbSyncOn ( );
dbSyncRate ( 60 );
//clears the white background
dbSetImageColorKey(dbRgb(255,255,255));
//divides the image into 3 columns
dbCreateAnimatedSprite(1,"hplevel.bmp",3,1,1);
//displays our animated sprite
dbSprite(1,0,0,1);
while ( LoopGDK ( ) )
{
// here we make a call to update the contents of the screen
dbSync ( );
}
}
14. The next thing that we want to do is to subtract the number of HP’s everytime the space key is pressed. Of course you can replace this with more advanced algorithms such as when your player dies or when a shot is fired, etc. But for the sake of simplicity, lets just go with the space key(hehehe).
15. Declare an integer variable named intspritesheetcols just below #include "DarkGDK.h" line and assign a a default value 1.
16. Enter the following after the while ( LoopGDK ( ) ){
//you can replace dbSpaceKey with "if a player dies" or "if a gun is fired" algorithms
if (dbSpaceKey())
{
//increment the value of intspritesheetcols by 1
//if you recall we've initially assigned a starting value 1 to
//our intspritesheetcols variable. If you press the
//the space key for the first time it will be incremented by 1
intspritesheetcols=intspritesheetcols + 1;
//displays the spritesheet division relative to the specified
//intspritesheetcols value. The first time you press the space key
//intspritescols will have a value to causing the second column
//of our spritesheet to be displayed
dbSetSpriteFrame(1,intspritesheetcols);
//displays our sprite
dbSprite(1,0,0,1);
}
//if the number of columns exceeds 3
//you can display your game over screen here but in this case let's
//just exit the game
if(intspritesheetcols>3)
{
return;
}
17. Your whole code should now look like this:
// Dark GDK - The Game Creators - www.thegamecreators.com
#include "DarkGDK.h"
int intspritesheetcols=1;
// the main entry point for the application is this function
void DarkGDK ( void )
{
dbSyncOn ( );
dbSyncRate(5);
//clears the white background
dbSetImageColorKey(255,255,255);
//divides the image into 3 columns
dbCreateAnimatedSprite(1,"hplevel.bmp",3,1,1);
//displays our animated sprite
dbSprite(1,0,0,1);
while ( LoopGDK ( ) )
{
//you can replace dbSpaceKey with "if a player dies" or "if a gun is fired" algorithms
if (dbSpaceKey())
{
//increment the value of intspritesheetcols by 1
//if you recall we've initially assigned a starting value 1 to
//our intspritesheetcols variable. If you press the
//the space key for the first time it will be incremented by 1
intspritesheetcols=intspritesheetcols + 1;
//displays the spritesheet division relative to the specified
//intspritesheetcols value. The first time you press the space key
//intspritescols will have a value to causing the second column
//of our spritesheet to be displayed
dbSetSpriteFrame(1,intspritesheetcols);
//displays our sprite
dbSprite(1,0,0,1);
}
//if the number of columns exceeds 3
//you can display your game over screen here but in this case let's
//just exit the game
if(intspritesheetcols>3)
{
return;
}
// here we make a call to update the contents of the screen
dbSync ( );
}
}
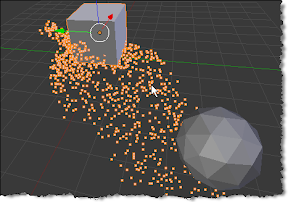
18. Press CTRL + F5 to run your application. You should now see an output similar to the following:

19. That’s all.








 6. Later on we will be dividing this image into three columns. If you noticed if we divide this image into three divisions each divisions we will have different number of HP’s.
6. Later on we will be dividing this image into three columns. If you noticed if we divide this image into three divisions each divisions we will have different number of HP’s.
 7. Copy this image from whatever location you have saved it. In this example, I have saved it on my desktop so all I need to do is go to the desktop. Select the file “hplevel.bmp”. Then press CTRL + C to copy it.
7. Copy this image from whatever location you have saved it. In this example, I have saved it on my desktop so all I need to do is go to the desktop. Select the file “hplevel.bmp”. Then press CTRL + C to copy it.
 9. This causes the Open File dialog box to appear. Click on the empty pane>Press Ctrl + V to paste our “hplevel.bmp” file.
9. This causes the Open File dialog box to appear. Click on the empty pane>Press Ctrl + V to paste our “hplevel.bmp” file.
 10. The next thing that you’ll need to do is to load this image into the computer’s memory, and divide it into three columns. We can do so by using the dbCreateAnimatedSprite command. Click the cancel button from the open dialog box to close it. This causes our code window to appear. Enter the ff. after the dbSyncRate(60); line.
10. The next thing that you’ll need to do is to load this image into the computer’s memory, and divide it into three columns. We can do so by using the dbCreateAnimatedSprite command. Click the cancel button from the open dialog box to close it. This causes our code window to appear. Enter the ff. after the dbSyncRate(60); line.