Hello world! I'm back. It’s been four years since my last post. I’d been very busy with work in these past few years that I haven’t had time to blog. I missed blogging somehow and this year I figure I’ll get back to blogging again.
We are going to be making simple programming projects starting from now and for our first project, let’s make a simplest calculator using Java. In this project we’ll be using BlueJ as our Java Development Tool.
1. Download BlueJ installer from https://www.bluej.org/ then install it.
2. Click Start>Click BlueJ.
3. Click Project>New Project>For the sake of example, let’s use Java as a project name.

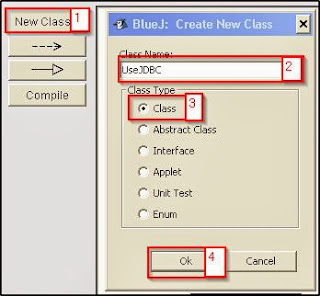
4. Click New Class>Select Class in the class type radio buttons then enter Calc in the Class Name textbox.

5. Double-click the Calc object.

6. A Window containing default BlueJ source code will then appear. Press Ctrl + A to select all the codes, then Press Delete.

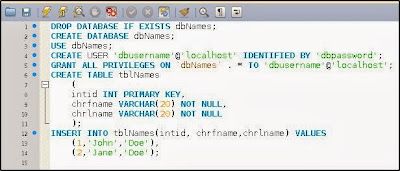
7. Enter the following code:
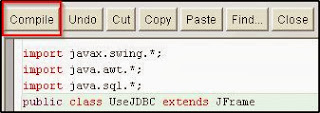
8. Click the compile button.
9. Close the code window.
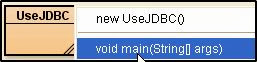
10. Right-click the class object>Select void main(String[] args) to run your application.

11. You should then see the following output:

You can use this and make a complete basic calculator. Of course I leave that to you to figure out. If you are having a hard time, you can download the source code here Good luck!
We are going to be making simple programming projects starting from now and for our first project, let’s make a simplest calculator using Java. In this project we’ll be using BlueJ as our Java Development Tool.
1. Download BlueJ installer from https://www.bluej.org/ then install it.
2. Click Start>Click BlueJ.
3. Click Project>New Project>For the sake of example, let’s use Java as a project name.
4. Click New Class>Select Class in the class type radio buttons then enter Calc in the Class Name textbox.
5. Double-click the Calc object.
6. A Window containing default BlueJ source code will then appear. Press Ctrl + A to select all the codes, then Press Delete.
7. Enter the following code:
//imports the necessary packages.
//swing for frame, awt for controls, and event for button events
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
//creates a class named Calc and prepares it to accept an event
public class Calc extends JFrame implements ActionListener
{
//creates our controls
JTextField ansTextField=new JTextField("",18);
JButton oneButton=new JButton("1");
JButton twoButton=new JButton("2");
JButton plusButton=new JButton("+");
JButton minusButton=new JButton("-");
JButton equalsButton=new JButton("=");
//declares three variables
int intNum1,intNum2;
String strOperator;
public Calc()
{
//creates two panels
JPanel topPanel=new JPanel();
JPanel bottomPanel=new JPanel();
//create two layouts
BorderLayout border=new BorderLayout(5,5);
FlowLayout flow=new FlowLayout(FlowLayout.RIGHT,10,10);
//apply the borderLayout to frame
setLayout(border);
//prepare our buttons to accept an event
oneButton.addActionListener(this);
twoButton.addActionListener(this);
plusButton.addActionListener(this);
minusButton.addActionListener(this);
equalsButton.addActionListener(this);
//adds the textbox to the top panel
topPanel.add(ansTextField);
//applies flow layout to bottom panel
bottomPanel.setLayout(flow);
//add the buttons to the bottom panel
bottomPanel.add(oneButton);
bottomPanel.add(twoButton);
bottomPanel.add(plusButton);
bottomPanel.add(minusButton);
bottomPanel.add(equalsButton);
add(topPanel,BorderLayout.NORTH);
add(bottomPanel);
//setup our frame
setSize(200,200);
setLocation(0,0);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setTitle("Calculator");
setVisible(true);
}
public void actionPerformed(ActionEvent e)
{
//getSource determines the name of the control that recieves an event
Object source=e.getSource();
//if the name of the control that recieves an event is oneButton, display 1 in the textfield
if(source==oneButton)
{
ansTextField.setText(ansTextField.getText() + oneButton.getText());
}
//if the name of the control is twoButton, display 2 in the textfield
//you can add else ifs for numbers 3 to 9. I just leave that to you to figure out
else if(source==twoButton)
{
ansTextField.setText(ansTextField.getText() + twoButton.getText());
}
//if it is plusButton, get the value displayed in the textfield and place it
//in a variable named intNum1
//Store "+" in the strOperator variable then clear the text field
else if(source==plusButton)
{
intNum1=Integer.parseInt(ansTextField.getText());
strOperator="+";
ansTextField.setText("");
}
//if it is minusButton, get the value displayed in the textfield and place it
//in a variable named intNum1
//store "-" in the strOperator variable then clear the text field
else if(source==minusButton)
{
intNum1=Integer.parseInt(ansTextField.getText());
strOperator="-";
ansTextField.setText("");
}
//if the name of the control that recieves an event is equals button
//get the current value of the text field and assign it as a value of intNum2
//if the current value of strOperator is + add the two numbers, if it's value is -
//subtract the two numbers
else if(source==equalsButton)
{
intNum2=Integer.parseInt(ansTextField.getText());
if(strOperator=="+")
{
ansTextField.setText(Integer.toString(intNum1 + intNum2));
}
if(strOperator=="-")
{
ansTextField.setText(Integer.toString(intNum1 - intNum2));
}
}
}
//Creates an instance of our class so that we can run it
public static void main(String[] args)
{
Calc c=new Calc();
}
}
8. Click the compile button.
9. Close the code window.
10. Right-click the class object>Select void main(String[] args) to run your application.
11. You should then see the following output:
You can use this and make a complete basic calculator. Of course I leave that to you to figure out. If you are having a hard time, you can download the source code here Good luck!