BEAM Solar Rollers
BEAM Solar Rollers are solar-powered wheelers that move in short distances. Here are some of the solar rollers made by my students. This is based on Mark Tilden’s “Junk Bots, Bug bots, and Bots on Wheels: Building Simple Robots with BEAM Technology”. Apart from being simple intelligent agents, they are actually very cool items to give as gifts.
Connecting BlueJ GUI Application to a MySQL Workbench Database File
Hello friends! Am sure all of you newbie BlueJ user out there has probably been wondrin, “How the heck would I display my MySQL Workbench records in a BlueJ GUI application?”. Well, wonder no more because today we'll learn how to do it comprehensively.
Before we proceed to the actual step, I presume that you have a basic knowledge of developing GUI applications in BlueJ, JDBC API, and MySQL workbench. Let's proceed to the steps now shall way? I mean shall we?
1. Start MySQL workbench by clicking on Start>All Programs> MySQL>MySQL Workbench.
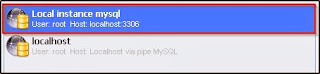
2. In the SQL Development pane, Double click Local instance MySql.

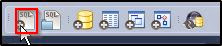
3. Click the “new sql tab for executing query” icon.

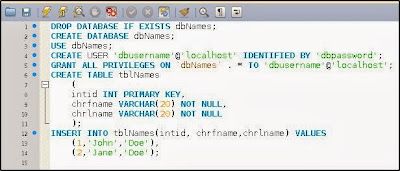
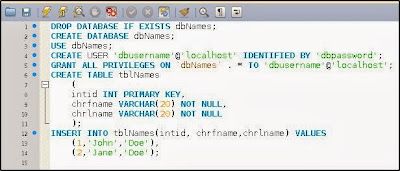
4. Enter the following MySQL script:

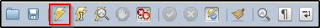
5. Click the “run everything” icon to execute the MySQL script.

What we have done so far is we've created a database file named dbNames and a user to that database named dbusername. We've also use dbpassword as our password. Additionally, we have a created a table named tblNames inside our dbNames database and added two records to it. What we are going to do next is we will create our Blue GUI application and then later on, we'll connect it to our database file.
6. Start BlueJ now by clicking on>BlueJ>BlueJ.
7. Click Project>New Project> Enter your desired project name>Create.
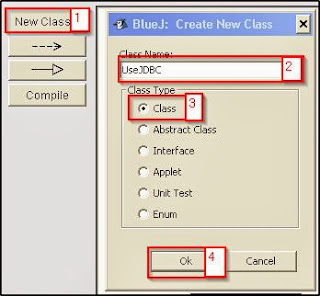
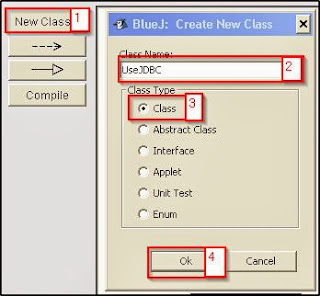
8. Click the New Class button>Enter “UseJDBC” as a class name no quotes. Use class as a class type then click OK.

9. Double-click the UseDBC class.

10. Press Control + A> then press Delete to delete all BlueJ's pre-written code, then enter the following codes:
11. Before we run our application. Ensure that MySQL Connector J has been added to BlueJ's user library. There are two ways to do this:
a. Download mysql-connector-java-5.1.25-bin.jar from MySQL.org. Extract downloaded file then copy mysql-connector-java-5.1.25-bin.jar to C:\Program Files\BlueJ\lib\userlib.

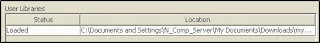
b. Alternatively, in the BlueJ menu bar, click Options>Preferences>Libraries>Add>Locate and select your mysql-connector-java-5.1.25-bin.jar file>then click open.

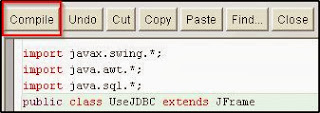
12. Now that we have added MySQL connector-J to user libraries. Let's view our code once again and this time I've omitted the comments coz it's kinda messy or something.
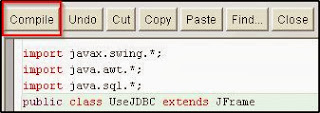
13. Click the compile button to convert our source code into byte code.

14. Click the close button on your source code window.
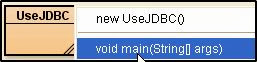
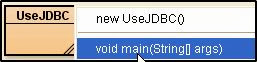
15. Right-click your UseJDBC class>Select void main string[] args>Ok.

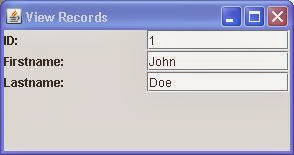
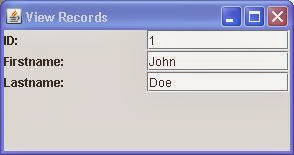
16. You should now see the following output.

17. And that's all. Awesome right? Kiddin.
Before we proceed to the actual step, I presume that you have a basic knowledge of developing GUI applications in BlueJ, JDBC API, and MySQL workbench. Let's proceed to the steps now shall way? I mean shall we?
1. Start MySQL workbench by clicking on Start>All Programs> MySQL>MySQL Workbench.
2. In the SQL Development pane, Double click Local instance MySql.

3. Click the “new sql tab for executing query” icon.

4. Enter the following MySQL script:

5. Click the “run everything” icon to execute the MySQL script.

What we have done so far is we've created a database file named dbNames and a user to that database named dbusername. We've also use dbpassword as our password. Additionally, we have a created a table named tblNames inside our dbNames database and added two records to it. What we are going to do next is we will create our Blue GUI application and then later on, we'll connect it to our database file.
6. Start BlueJ now by clicking on>BlueJ>BlueJ.
7. Click Project>New Project> Enter your desired project name>Create.
8. Click the New Class button>Enter “UseJDBC” as a class name no quotes. Use class as a class type then click OK.

9. Double-click the UseDBC class.

10. Press Control + A> then press Delete to delete all BlueJ's pre-written code, then enter the following codes:
/*imports the required packages*/
import javax.swing.*;
import java.awt.*;
import java.sql.*;
/*Creates a class named UseJDBC. extends JFrame means that UseJDBC is not just some class
it's also a Frame */
public class UseJDBC extends JFrame
{
/* Create a container named ca.*/
Container ca=getContentPane();
/* Create a borderlayout which will be used later to position our panel1
on the north portion of the container*/
BorderLayout border=new BorderLayout(2,2);
/* Create a gridlayout with 3 rows and 2 columns.
Will be used to arrange our labels and textfields in a grid format*/
GridLayout grid=new GridLayout(3,2,1,1);
/*Create a panel named panel1. this is where we will add our controls later*/
JPanel panel1=new JPanel();
/*Creates our textboxes where we want o display our records later*/
JTextField IDtextbox=new JTextField();
JTextField Fnametextbox=new JTextField();
JTextField Lnametextbox=new JTextField();
public UseJDBC()
{
/*Applies the borderlayout to our container*/
ca.setLayout(border);
/*Applies the gridlayout to our panel*/
panel1.setLayout(grid);
/*Add our controls to the panel*/
panel1.add(new JLabel("ID:"));
panel1.add(IDtextbox);
panel1.add(new JLabel("Firstname:"));
panel1.add(Fnametextbox);
panel1.add(new JLabel("Lastname:"));
panel1.add(Lnametextbox);
/*Adds the panel to our container and position it to the north(top)
* portion of the container
*/
ca.add(panel1,BorderLayout.NORTH);
/*Setup our frame*/
setContentPane(ca);
setSize(294,155);
setLocation(0,0);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setTitle("View Records");
setVisible(true);
/* Creates a connection object named connectionobj*/
Connection connectionobj;
try {
/*Creates a new instance of our jdbc driver*/
Class.forName("com.mysql.jdbc.Driver").newInstance();
/*Connect to our database named dbNames using the
username dbusername and password dbpassword*/
connectionobj = DriverManager.getConnection( "jdbc:mysql://localhost:3306/dbNames","dbusername","dbpassword");
/*Create a statement object named statementobj*/
Statement statementobj = connectionobj.createStatement() ;
/*Specify how we want to retrieve the record from MySQL Workbench
* by using the executeQuery method of our statement object. Since we want all records from
* all columns so we entered "Select * from tblNames" as a sql statement
* The resultset will be stored in a variable named resultSet
*/
ResultSet resultSet = statementobj.executeQuery( "SELECT * From tblNames" ) ;
/*Points the record pointer to the first record*/
resultSet.first( );
/*Retrieve the values of each fieldname or columns and store it to our local variables*/
String strid = Integer.toString(resultSet.getInt("intid"));
String strfname = resultSet.getString("chrfname");
String strlname = resultSet.getString("chrlname");
/*Display our first records on their appropriate controls*/
IDtextbox.setText(strid);
Fnametextbox.setText(strfname);
Lnametextbox.setText(strlname);
/*Close the database connection*/
connectionobj.close() ;
}
catch (Exception e)
{
}
}
/* Creates our main method*/
public static void main (String[] args)
{
UseJDBC UseJDBCinstance=new UseJDBC();
}
}
11. Before we run our application. Ensure that MySQL Connector J has been added to BlueJ's user library. There are two ways to do this:
a. Download mysql-connector-java-5.1.25-bin.jar from MySQL.org. Extract downloaded file then copy mysql-connector-java-5.1.25-bin.jar to C:\Program Files\BlueJ\lib\userlib.

b. Alternatively, in the BlueJ menu bar, click Options>Preferences>Libraries>Add>Locate and select your mysql-connector-java-5.1.25-bin.jar file>then click open.

12. Now that we have added MySQL connector-J to user libraries. Let's view our code once again and this time I've omitted the comments coz it's kinda messy or something.
import javax.swing.*;
import java.awt.*;
import java.sql.*;
public class UseJDBC extends JFrame
{
Container ca=getContentPane();
BorderLayout border=new BorderLayout(2,2);
GridLayout grid=new GridLayout(3,2,1,1);
JPanel panel1=new JPanel();
JTextField IDtextbox=new JTextField();
JTextField Fnametextbox=new JTextField();
JTextField Lnametextbox=new JTextField();
public UseJDBC()
{
ca.setLayout(border);
panel1.setLayout(grid);
panel1.add(new JLabel("ID:"));
panel1.add(IDtextbox);
panel1.add(new JLabel("Firstname:"));
panel1.add(Fnametextbox);
panel1.add(new JLabel("Lastname:"));
panel1.add(Lnametextbox);
ca.add(panel1,BorderLayout.NORTH);
setContentPane(ca);
setSize(294,155);
setLocation(0,0);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setTitle("View Records");
setVisible(true);
Connection connectionobj;
try {
Class.forName("com.mysql.jdbc.Driver").newInstance();
connectionobj = DriverManager.getConnection( "jdbc:mysql://localhost:3306/dbNames","dbusername","dbpassword");
Statement statementobj = connectionobj.createStatement() ;
ResultSet resultSet = statementobj.executeQuery( "SELECT * From tblNames" ) ;
resultSet.first( );
String strid = Integer.toString(resultSet.getInt("intid"));
String strfname = resultSet.getString("chrfname");
String strlname = resultSet.getString("chrlname");
IDtextbox.setText(strid);
Fnametextbox.setText(strfname);
Lnametextbox.setText(strlname);
connectionobj.close() ;
}
catch (Exception e)
{
}
}
public static void main (String[] args)
{
UseJDBC UseJDBCinstance=new UseJDBC();
}
}
13. Click the compile button to convert our source code into byte code.

14. Click the close button on your source code window.
15. Right-click your UseJDBC class>Select void main string[] args>Ok.

16. You should now see the following output.

17. And that's all. Awesome right? Kiddin.
Printing Images in Visual FoxPro 9.0
There are plenty of ways to do this and one of the easiest way by far is by using reports but since I can’t help but be attached to old things, we’ll do it the old way, the FoxPro for DOS way.
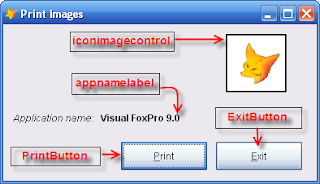
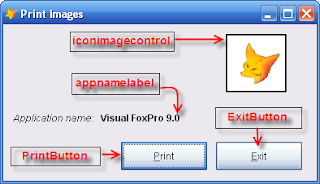
1. Design your form as follows:

2. Double-click the control named PrintButton and enter the following:
4. Double-click the ExitButton and enter the following:
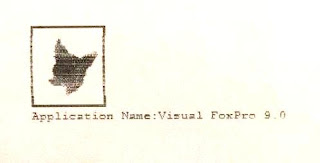
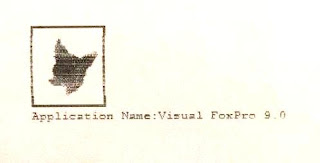
5. Click the Run icon or press CTRL + E> Click the Print button. Here’s a sample print out of how it should look like. I’ve tried it using EPSON LX 300 printer.

6. So there...
1. Design your form as follows:

2. Double-click the control named PrintButton and enter the following:
*Turns on the printer SET PRINTER ON *Prevent the data being printed from appearing on the screen SET CONSOLE OFF *Sends whatever specified in the @SAY command directly to the printer *This is one of the important lines of code, without this, the image * will not be printed at all SET DEVICE TO PRINTER *Displays an explainatory text just to let the user know that the data is being printed WAIT WINDOW 'Printing...' TIMEOUT 3 *Displays our image in a specified row and column coordinate *We use stretch so that the size of the image will adjust to *the size of the image control @ 1,5 SAY Thisform.iconimagecontrol.picture BITMAP SIZE 5,10 STRETCH * Displays our text @ 6,5 SAY 'Application Name:' + thisform.Appnamelabel.Caption *Ejects the paper EJECT *Stops sending data to the printer SET PRINTER OFF3. Here's the code again and this time I’ve omitted the comments coz it's kinda messy or something:
SET PRINTER ON SET CONSOLE OFF SET DEVICE TO PRINTER WAIT WINDOW 'Printing...' TIMEOUT 3 @ 1,5 SAY Thisform.iconimagecontrol.picture BITMAP SIZE 5,10 STRETCH @ 6,5 SAY 'Application Name:' + thisform.Appnamelabel.Caption EJECT SET PRINTER OFF
4. Double-click the ExitButton and enter the following:
*Quits the form RELEASE THISFORM
5. Click the Run icon or press CTRL + E> Click the Print button. Here’s a sample print out of how it should look like. I’ve tried it using EPSON LX 300 printer.

6. So there...
Bicore Headbot
Bicore Headbot is a photovore(light seeking robot) that looks for the brightest light source and turns its head there. Here is a bicore headbot made by one of my appreciated students whose name you’ll see at the end of the video. This was based on the book “JunkBots, Bugbots, and Bots on Wheels:Building Simple Robots using BEAM technology” by Mark Tilden. Enjoy!
Subscribe to:
Comments (Atom)
